神経衰弱を作成していきます。
今まで学んだ内容だけでなく、新しい機能も色々紹介していくので、学んだことを活かしながらゲームを作っていこう。
-

Step0_仕様書を書こう
今回制作するゲームについて自分で考えて仕様書を書いていこう!
-

Step1_ステージを作ろう
まずは、ゲームに必要なステージを作成していくよ。ステージは、ビギナーズコースで使った背景と同じような感じで作成するよ。
-

Step2_カードを作ろう
神経衰弱ゲームに使うカードを作成していくよ。カードをきれいに見せるために マスク という機能を使って、カードの形を整えていこう!
-

Step3_カードをクリックしてめくろう
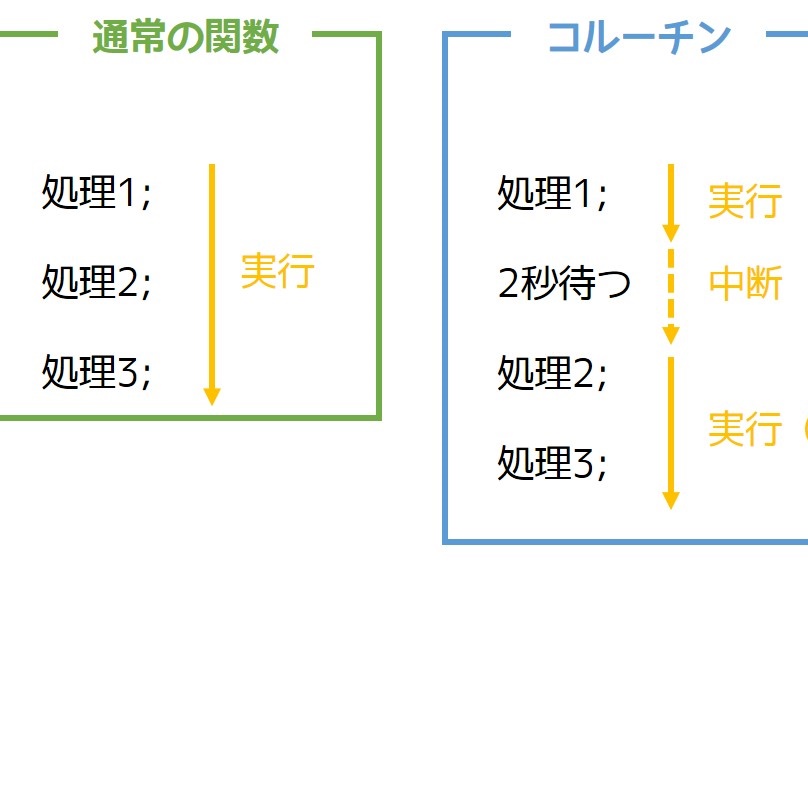
カードをクリックしたときにカードがめくれるようにしよう!クリックイベントの書き方や、コルーチン という便利な方法を学んでいくよ。
-

Step4_カードに絵柄をセットしよう
カードの表面に絵柄をセットしていこう。配列を使ってどんな絵柄を表示するかを管理しよう。
-

Step5_カードを並べてみよう
いよいよカードをステージに並べていくよ。シーンが読み込まれたらステージ上にカードが並ぶようにしよう。
-

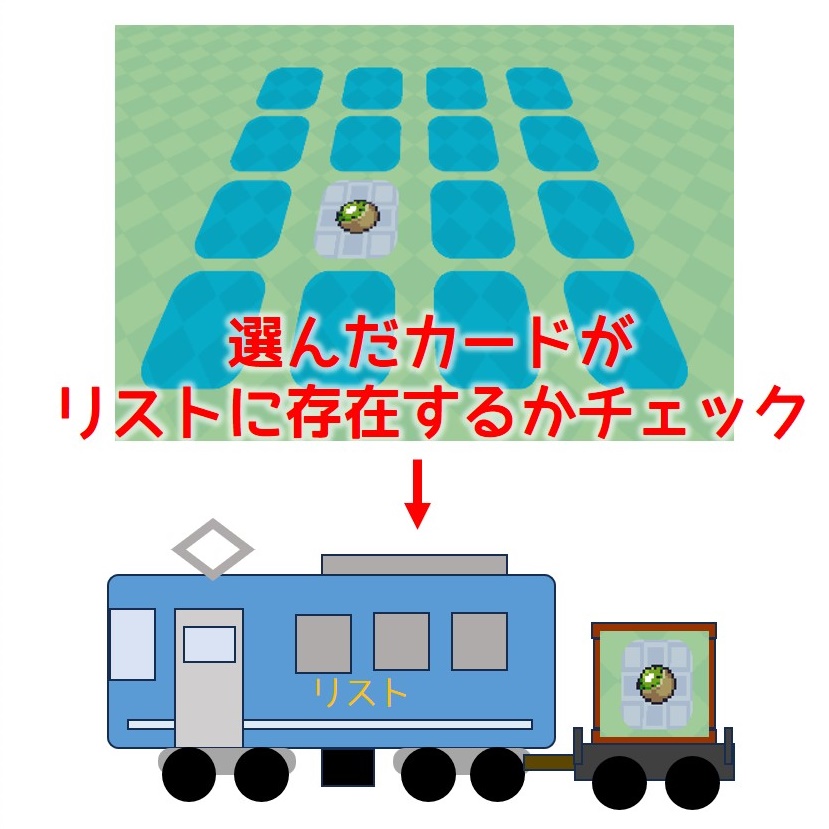
Step6_神経衰弱の機能を作ろう
神経衰弱の機能を作っていくよ。めくったカードを一時的に保存する方法として、リストというものを使います。さらに、シングルトンパターンや、待機の方法を学んでいくよ。
-

Step7_2人で遊べるようにしよう
2人で対戦する形式にしていくよ。プレイヤーの名前やスコアをクラスで管理して、データをすっきり整理する方法を学んでいくよ。
-

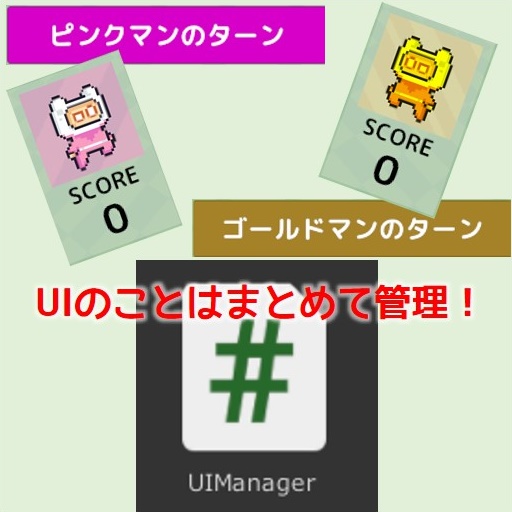
Step8_UIを作成しよう
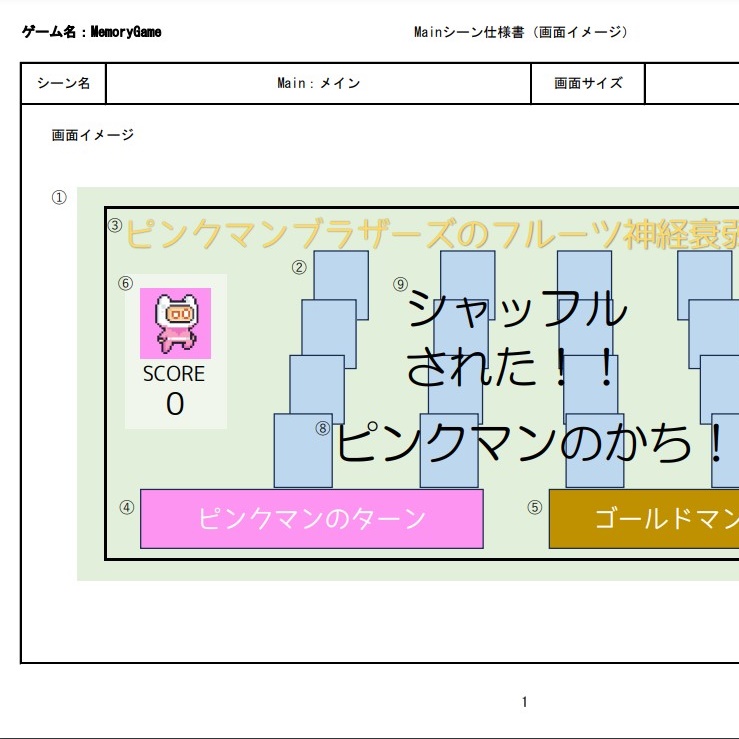
ゲーム画面に、どっちのターンかやスコアを表示するUI(ユーザーインターフェース)を作って、ゲームの進行状況をわかりやすくしよう!
-

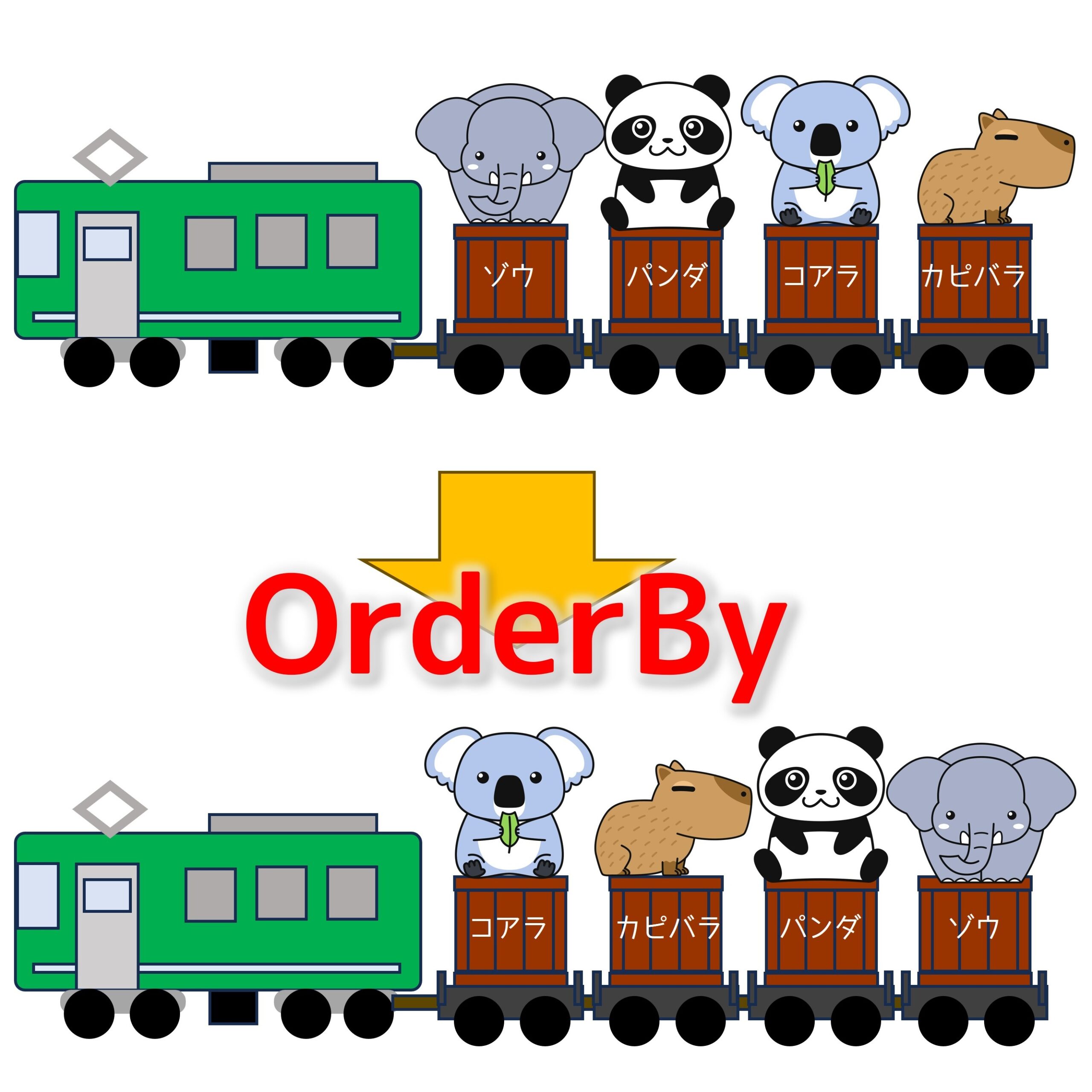
Step9_シャッフル機能を追加しよう
ゲームをもっと面白くするために、カードがシャッフルされる機能を追加しよう。varを使って型を自動で決める方法や、LINQを使ってカードをランダムに並べ替える方法を学んでいくよ。
-

Step10_音楽を追加してビルドしよう
ゲームにBGMや効果音を追加して、雰囲気を盛り上げよう。AudioManagerを使って音をまとめて管理する方法と、オブジェクトごとに音を設定する方法の違い、さらにDictionaryを活用した効率的な管理方法を学ぶよ。最後にゲームをビルドして完成させよう。