ピンクマンのタイル崩しを作成します。今まで習った内容を思い出しながら作っていきましょう。
-

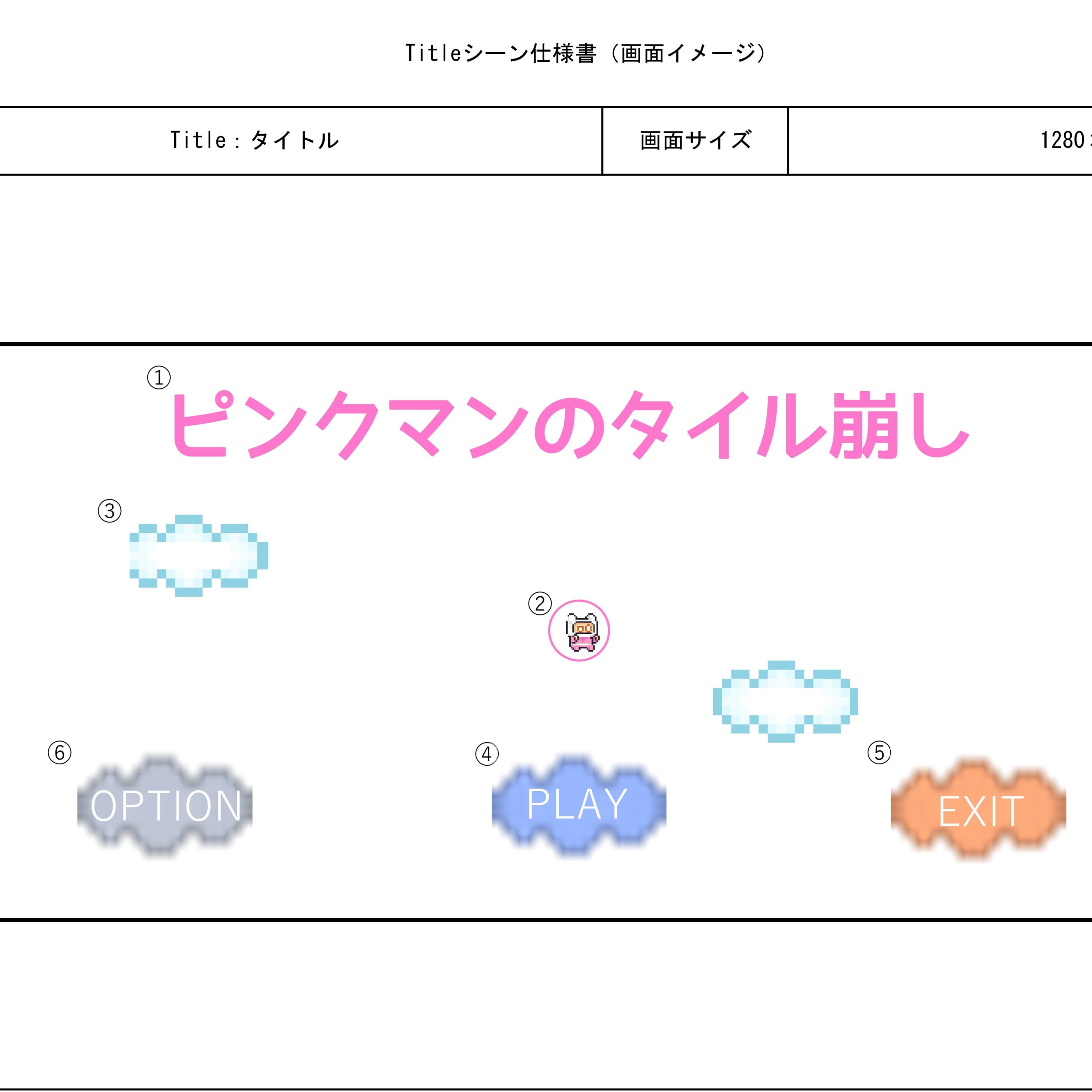
Step0 仕様書を書こう
今回制作するゲームについて自分で考えて仕様書を書いていこう!
-

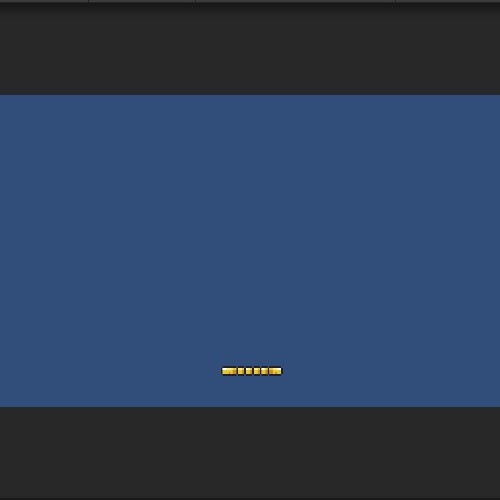
Step1 ステージを作ろう
ゲームの舞台となるステージを作っていこう。
-

Step2_ボールを作ろう
ブロック崩しで必要なボールを作っていこう。ボールを動かす方法はどのようなものがあったか思い出しながら作っていこう。
-

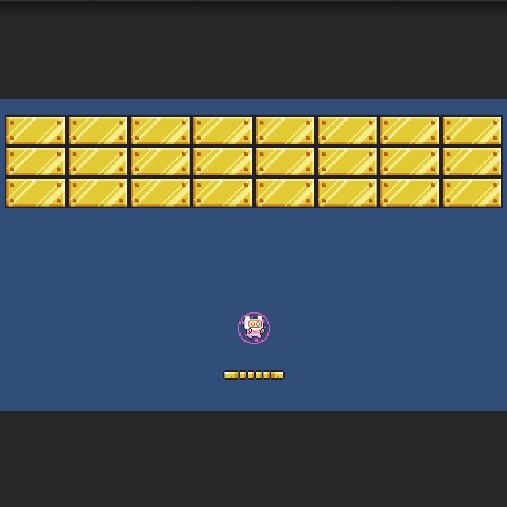
Step3_ブロックを作ろう
破壊するブロックを作っていこう。ブロックはコードで生成していくことにするよ。
-

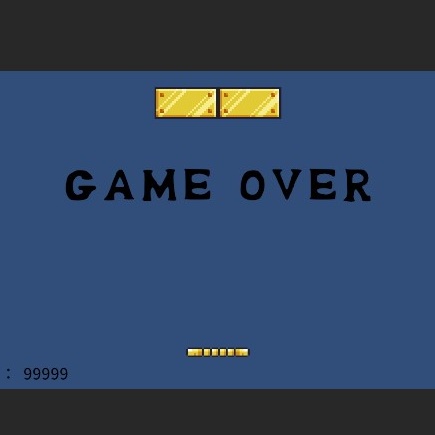
Step4_ゲーム画面のUI(ユーザーインターフェース)を設定しよう
ゲームオーバーやゲームクリア、スコアなどの部分を作っていくよ。テキストはTextMeshProというものを使って作成してみるよ。
-

Step5_タイトル画面を作成しよう
タイトル画面を作成していくよ。ボタンを追加してシーンを行き来できるようにしよう。
-

Step6_音楽や背景を設定してゲームを完成させよう
音楽を設定していこう。ここでは自分の好きな音楽を設定していくよ。
-

Step7_ゲームをカスタマイズしよう
前回までで大まかなブロック崩しの内容ができたので、ここからはもう少しゲームが楽しくなるような機能を追加していくよ。
-

Step8_【ステップアップ】お邪魔雲を作成しよう
ここではお邪魔雲を追加するよ。お邪魔雲への当たり方が少し難しいところもあるけど、がんばってチャレンジしてみよう。
-

Step9_【ステップアップ】オプション設定できるようにしよう
オプション設定できるようにしていくよ。PlayerPrefsというものを使って別のシーンへ値を受け渡すよ。がんばってチャレンジしてみよう。
-

Step10_他のビルド方法を知ろう
モバイルへのビルド方法やWeb上でゲームができるようにビルドする方法を紹介するよ。お家の人や友達に遊んでもらえるようにしてみよう