WebGL とは
WebGL とは Web Graphics Library の略で、Webサイト上で3Dグラフィックスを高速に描画する技術の一つです。
WebGLは、ブラウザのプラグイン(機能を拡張するソフトウェア)を導入しなくても動作します。
また、Chrome・FireFox・Safariをはじめ、すべてのブラウザで動作可能です。
WebGL 用のプロジェクトにする
WebGL用のモジュールを確認して、プラットフォームを切り替えます。
▼ 必要なモジュールの確認
まずモジュールです。
WebGL Build Support というモジュールが必要です。
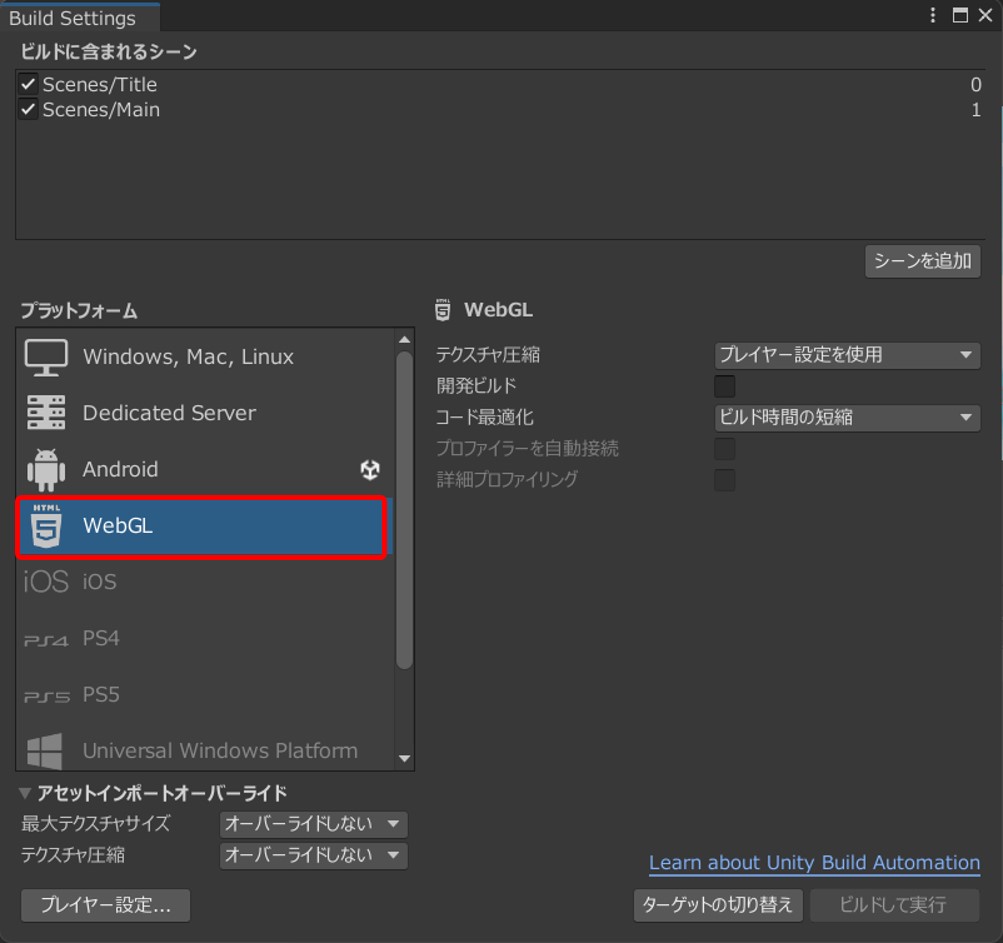
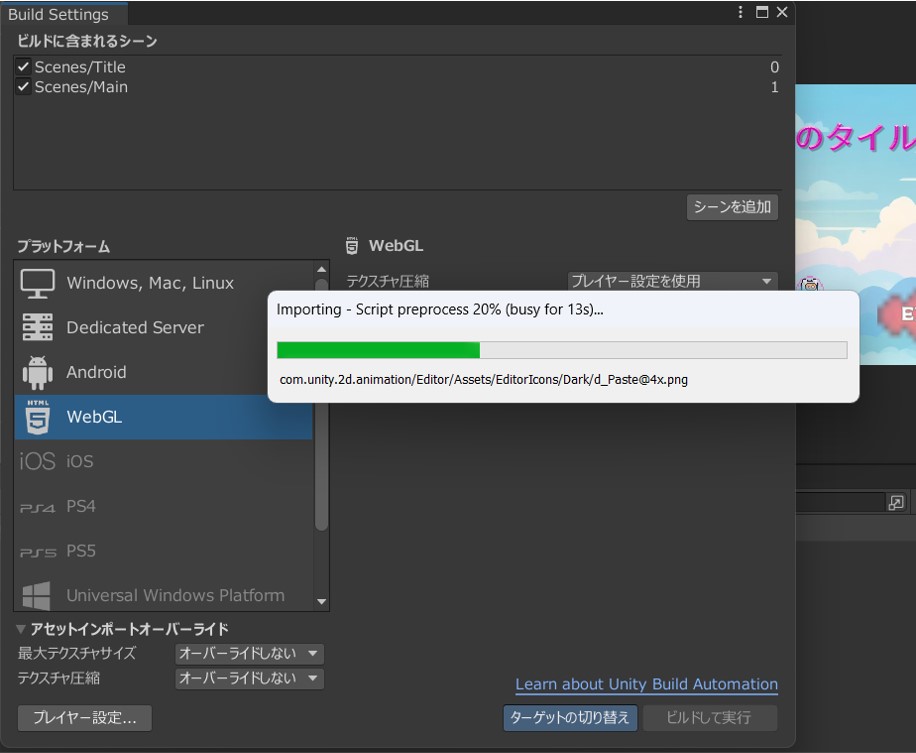
ビルド設定を開いて確認します。
WebGL を選択します。

上の画像と同じ場合は、モジュールがインストールできています。ターゲットの切り替えに進んでください。
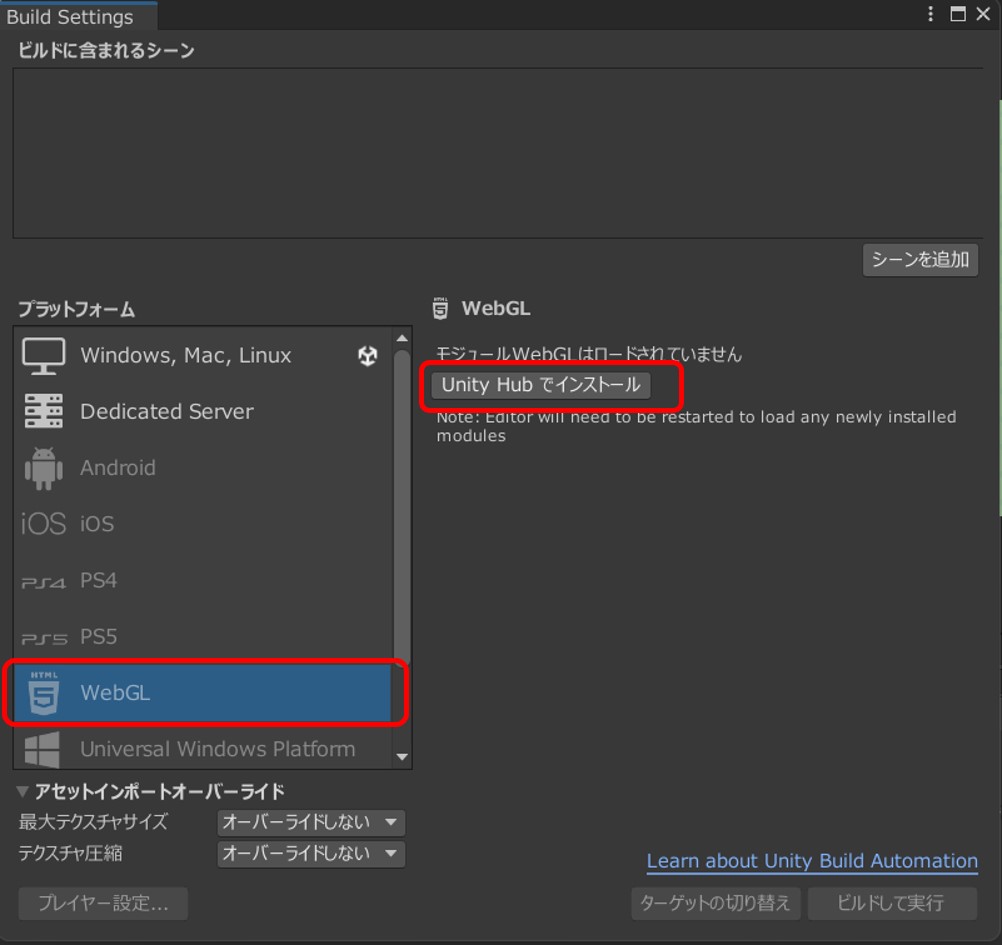
下の画像のように ターゲットの切り替え が押せない状態で 「Unity Hubでインストール」 と表示されていたら、
「Unity Hubでインストール」をクリックしてインストールします。

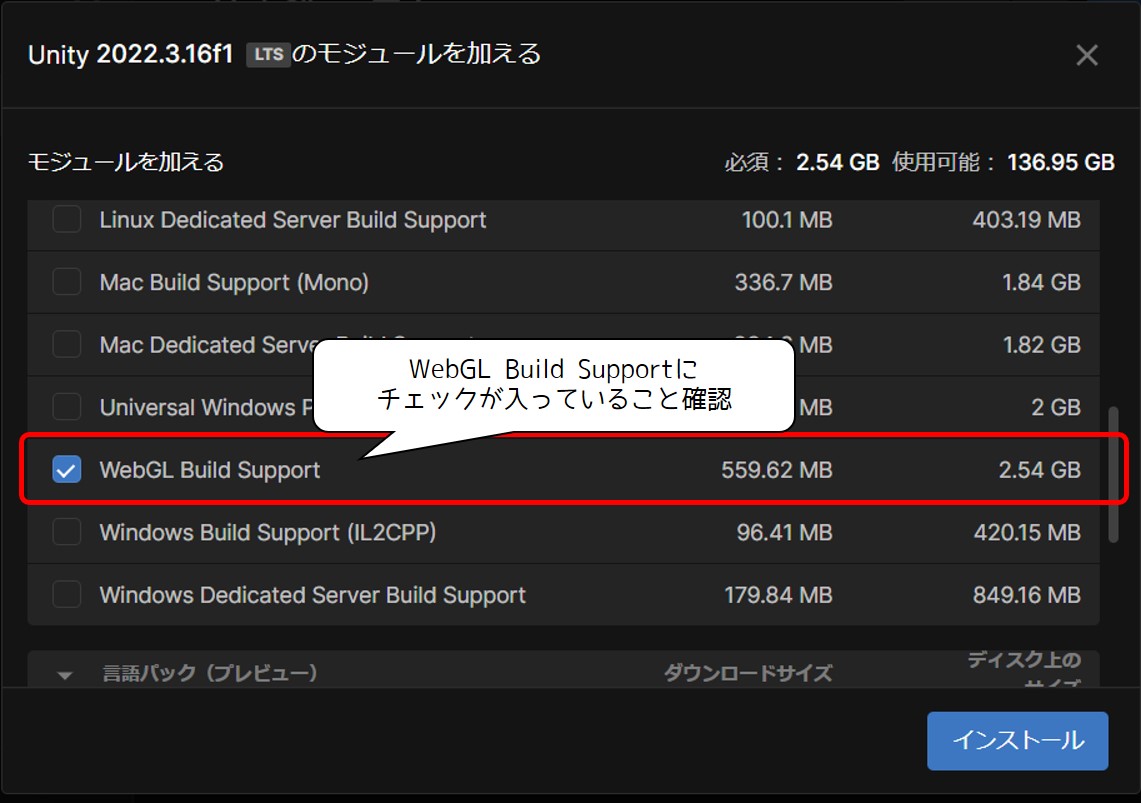
モジュールは、「WebGL Build Support」 です。
チェックが付いていることを確認して、インストールをクリックします。

インストールが完了すると、ビルド設定の画面に戻ると思いますが、情報が更新されていないと思うので、
一度プロジェクトを閉じて、再度開いてください。
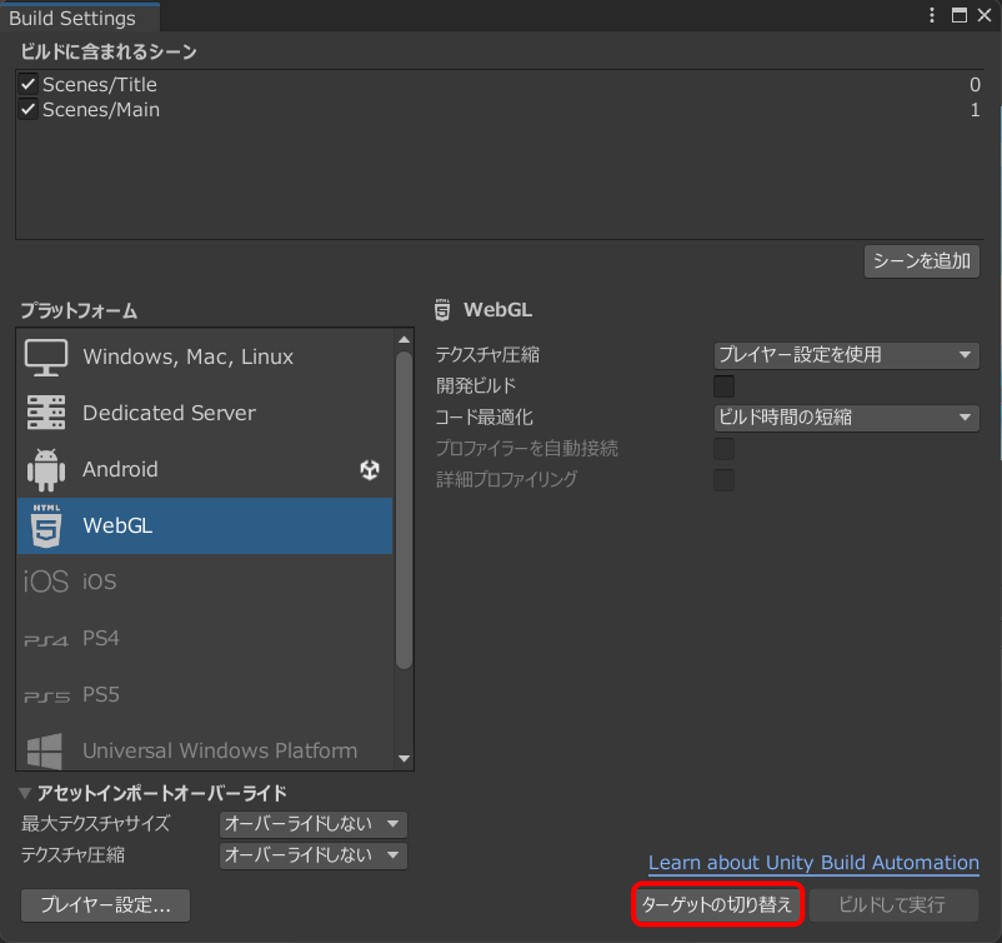
▼ ターゲットの切り替え
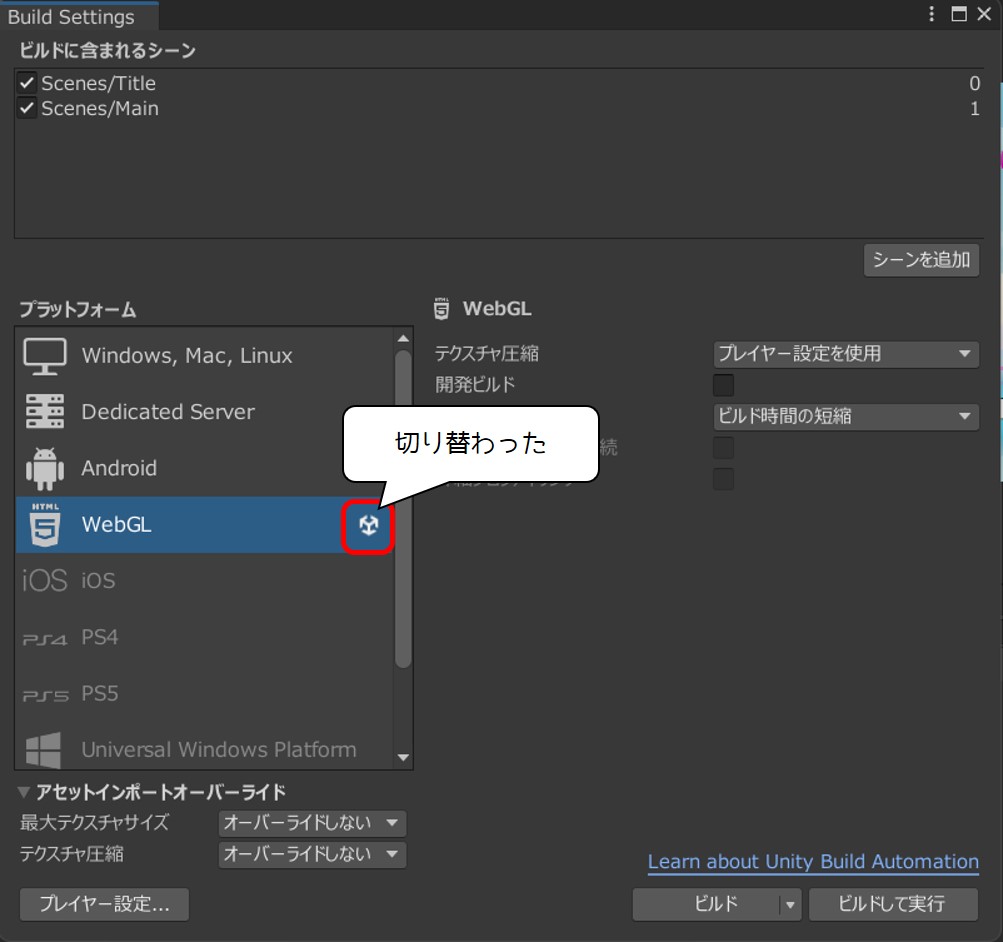
ターゲットの切り替え(Switch Platform)をクリックします。

切り替えが終わるまで待ちます。


無事、切り替えが終わりました。
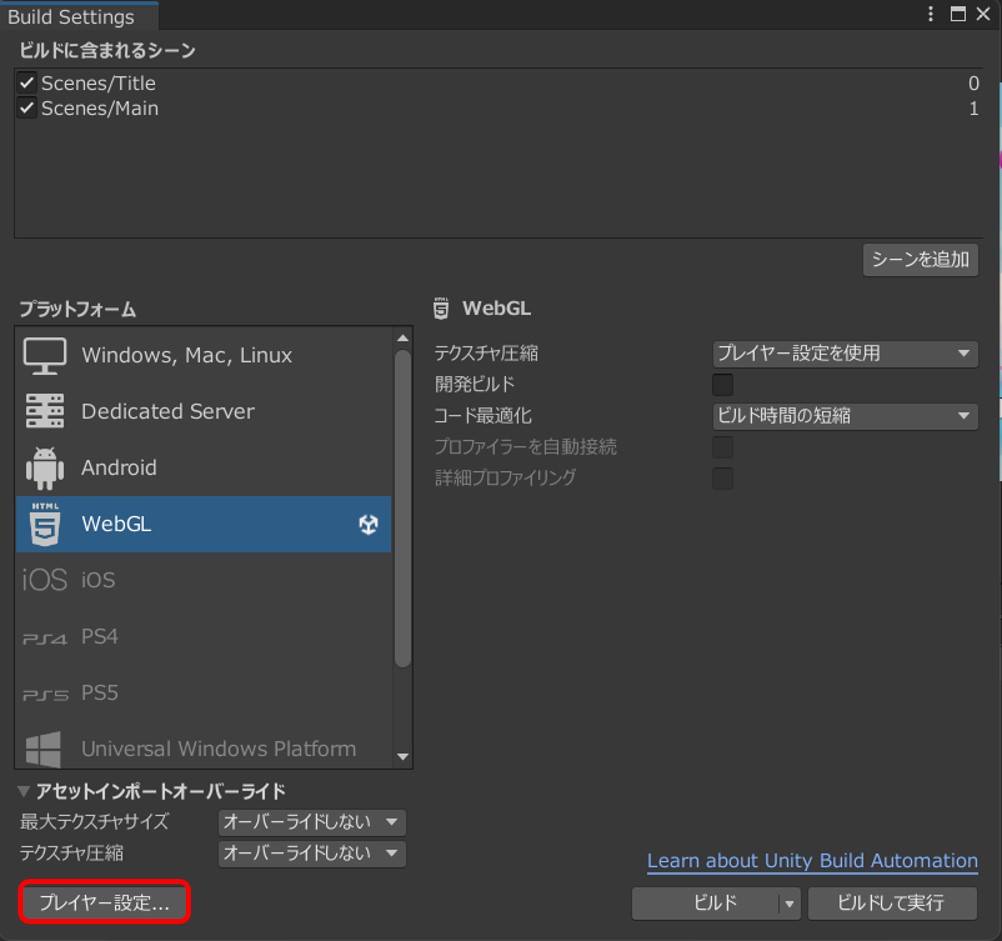
プレイヤー設定
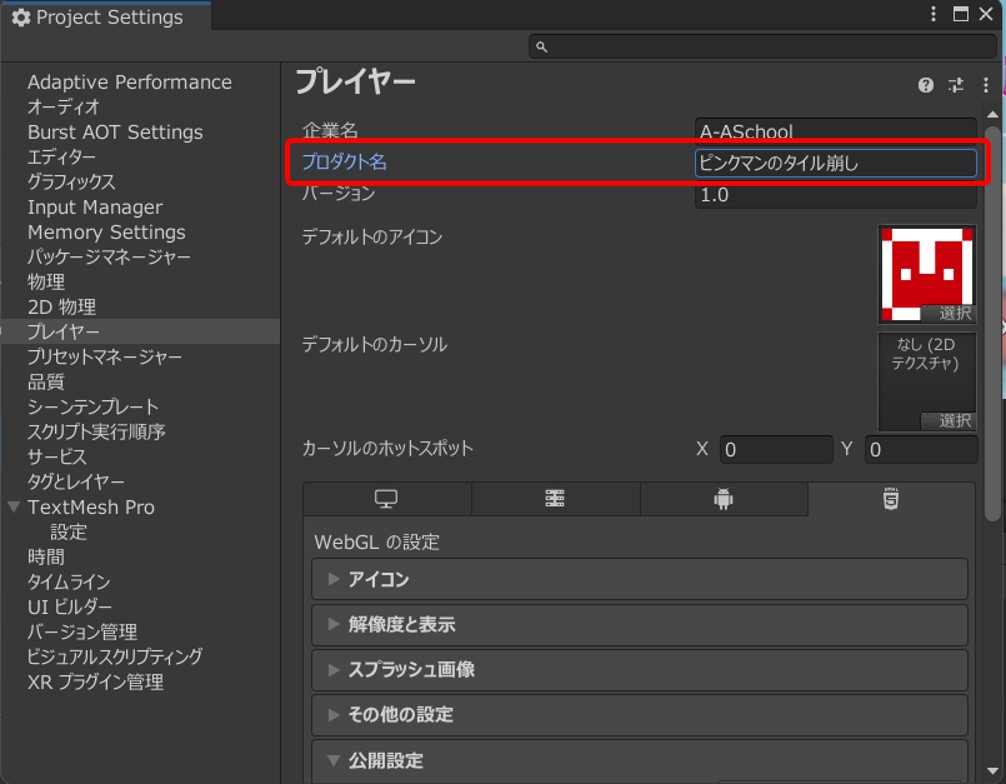
ビルドする前に、プレイヤー設定も確認しておきましょう。

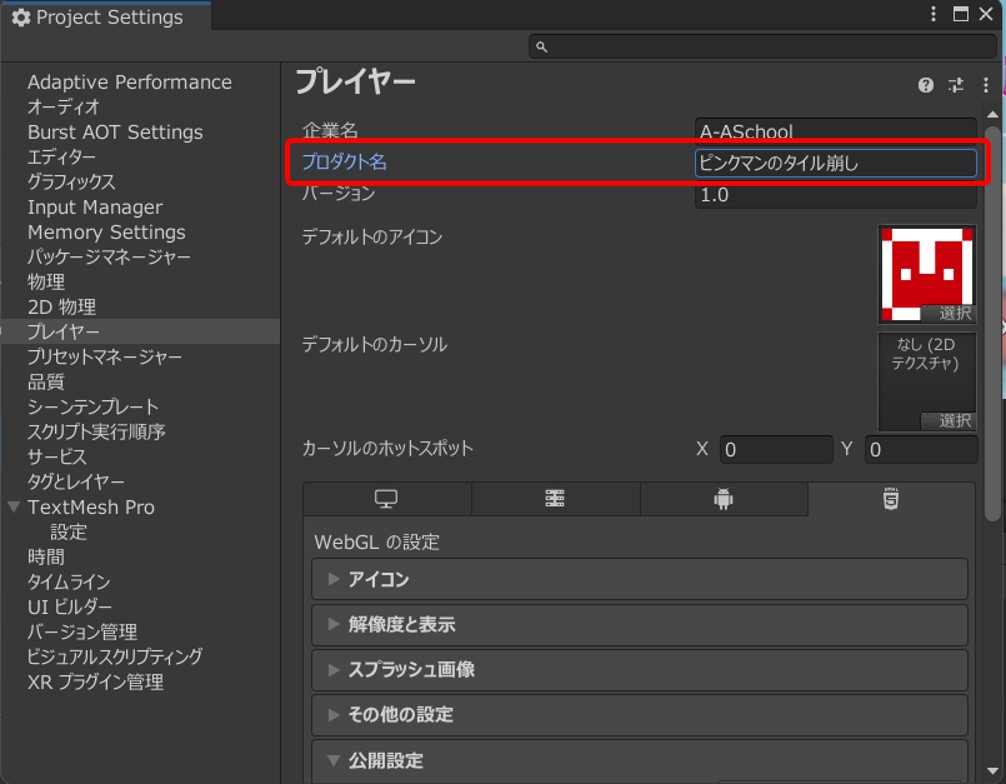
プロダクト名はゲームの名前ですね。(ブラウザ上に表示されます。)
すでに設定されているので、このままでもよいですし、日本語に変えても大丈夫です。

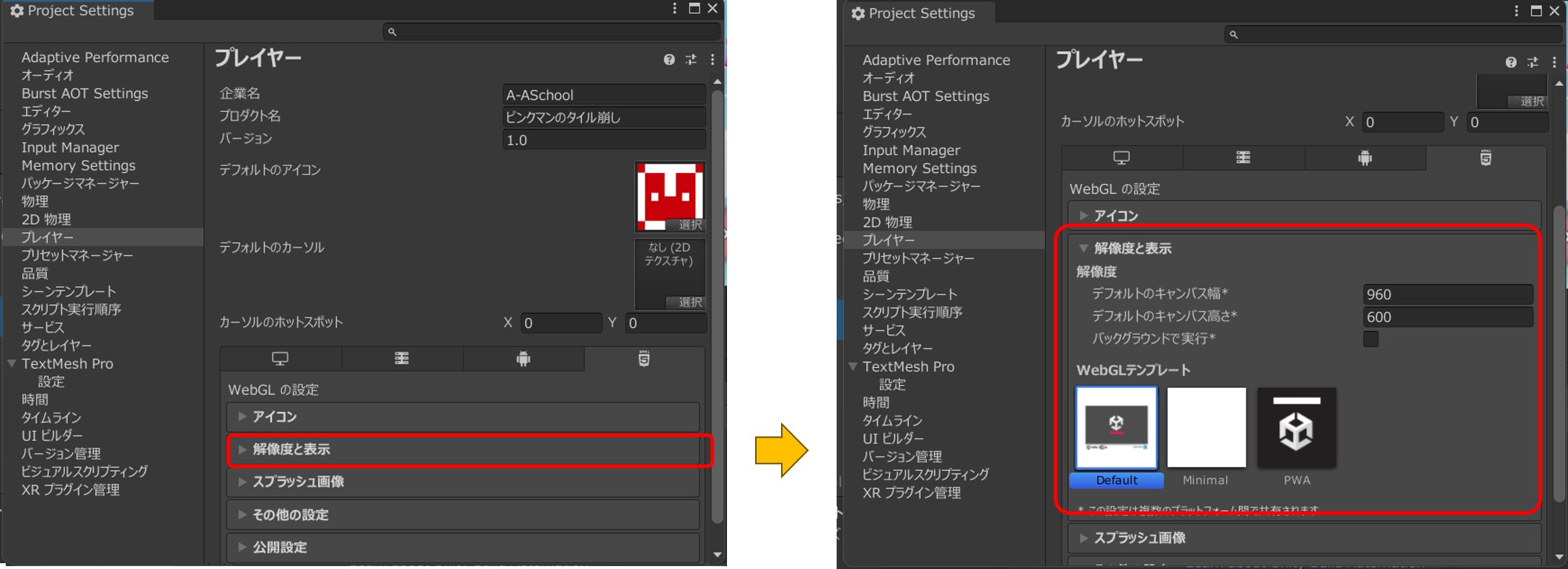
▼ 解像度と表示
解像度と表示を見ます。
ここでは、ブラウザで表示するときの縦横比の調整ができます。

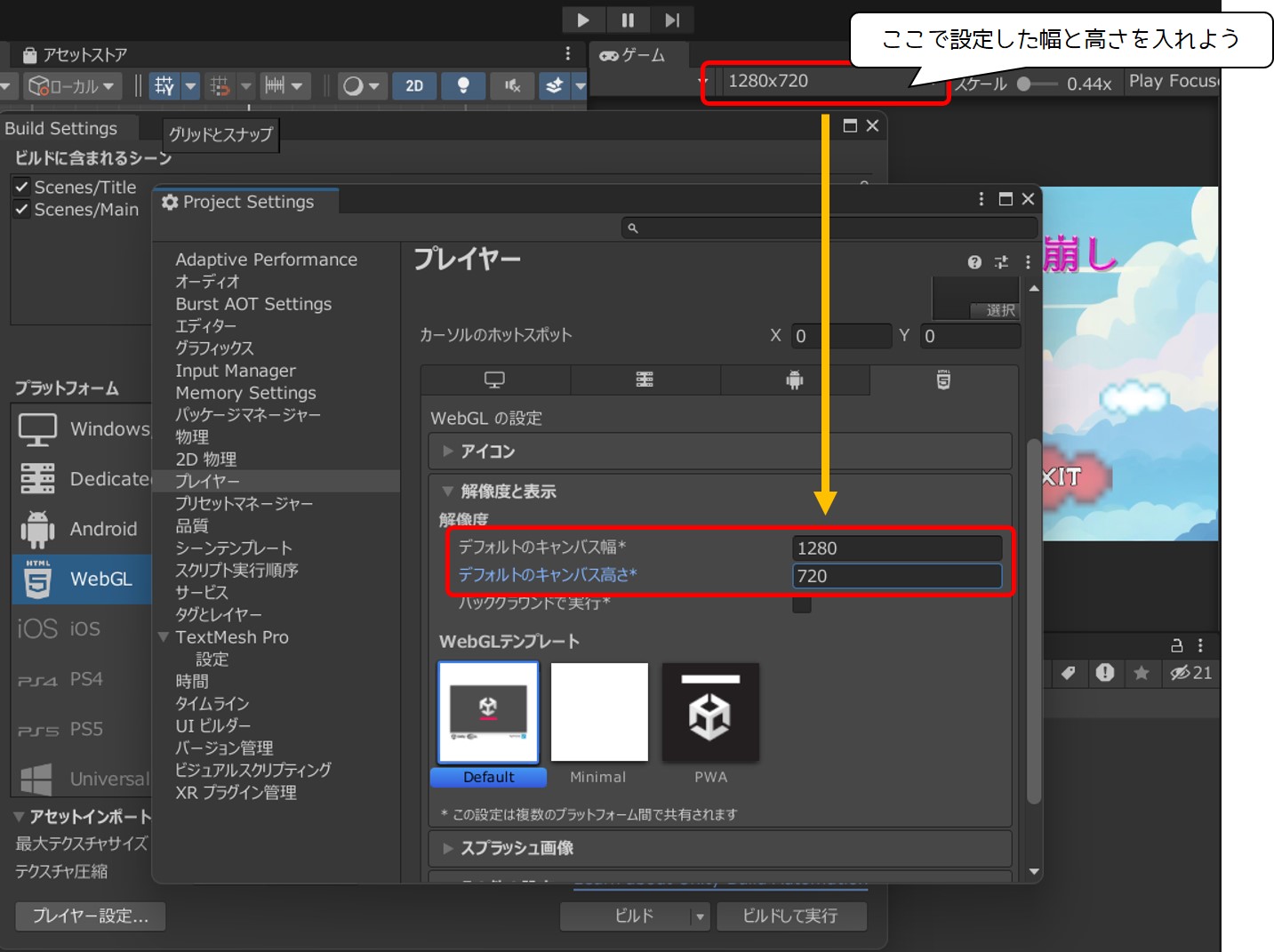
最初に作成した大きさにしておきましょう。
サンプルの場合は、1280×720 ですね。

解像度の設定は、あまり大きすぎる(例えばフルHDと呼ばれる1920×1080)と、スクリーンすべてを覆いつくしてしまうので注意しましょう。
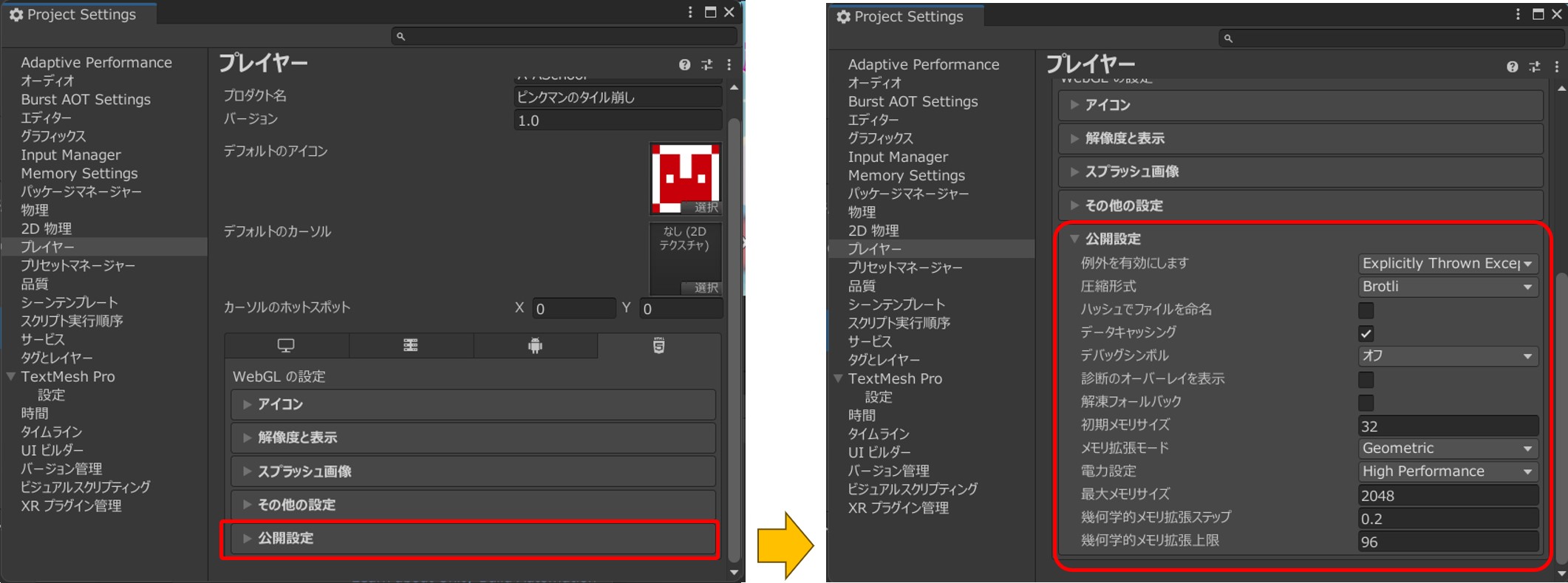
▼ 公開設定
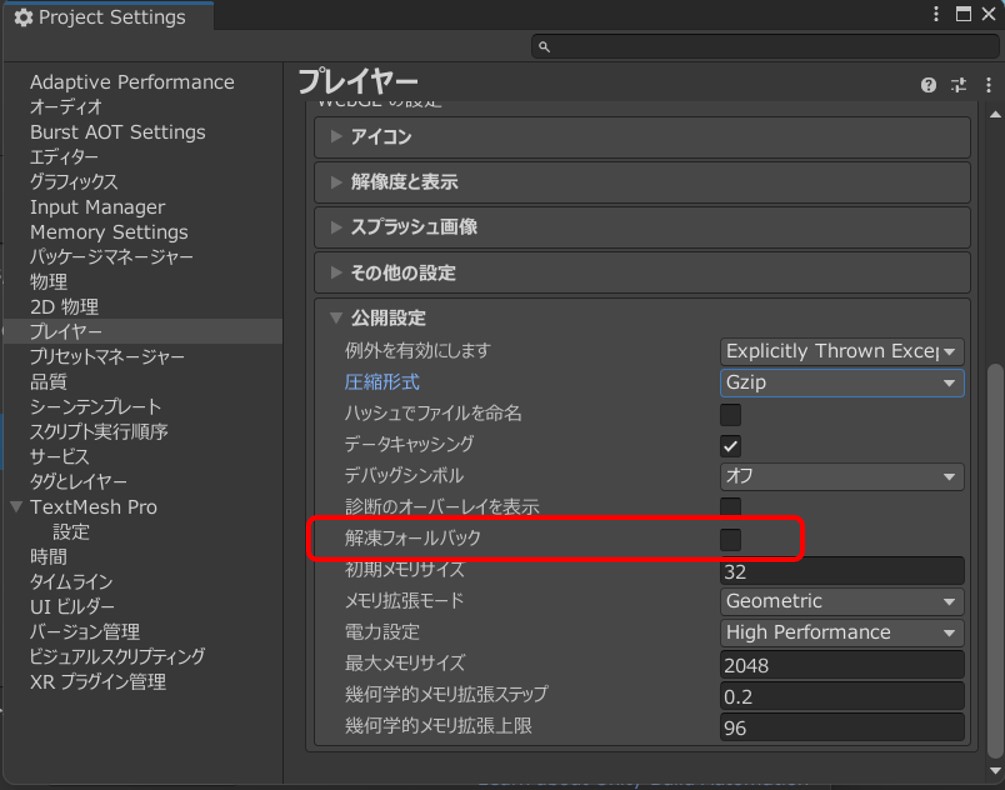
次に 公開設定 を見てください。プレイヤー設定の一番下にあります。

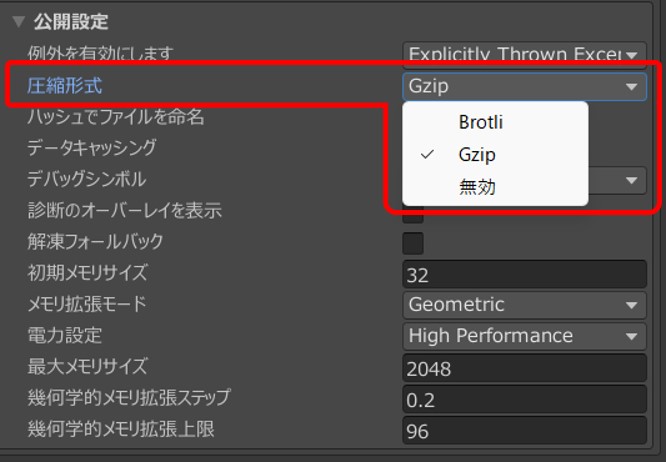
圧縮形式の設定をします。
■ 圧縮形式(Compression Format)
ビルドステップで Unity がどのようにファイルを圧縮するかを決定します。
ここでは、Gzip を選択します。
※注 Unityエディタのバージョン:2019では、圧縮形式を「無効」にしてください。

<参考>圧縮形式の詳細
・Brotli(ブロトリ)
最も高い圧縮率。
gzip よりもファイルサイズを小さくできるが、圧縮に長い時間がかかる。
Chrome と Firefox のみが、https 全体で Brotli 圧縮をネイティブにサポートします。
・Gzip(ジー・ジップ)
Brotli よりもファイルサイズが大きいですが、ビルドにかかる時間が短い。
http と https の両方に対しすべてのブラウザによってネイティブにサポートされています。
・無効(Disabled(ディスケイブルド))
圧縮を無効にします。
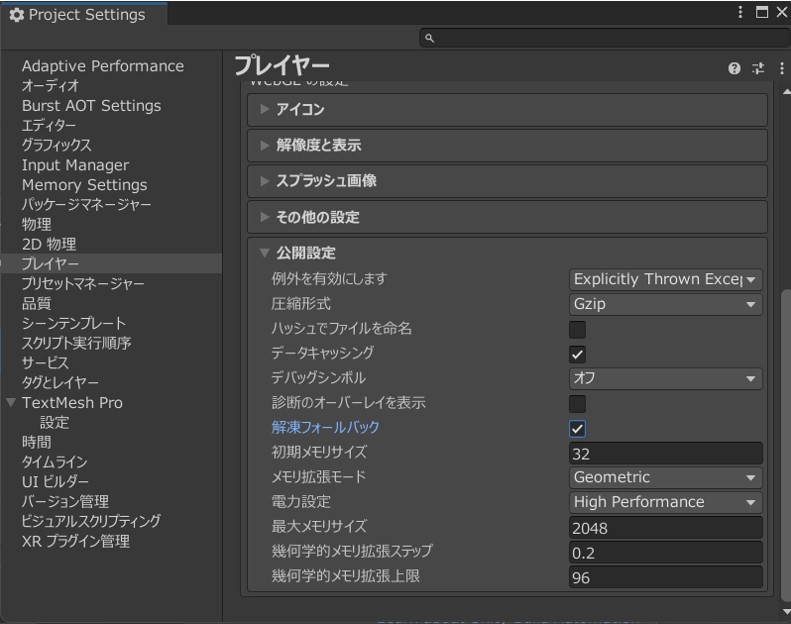
次に、解凍フォールバックです。
※ Unityエディタのバージョン:2019には、解凍フォールバックがありません。解凍フォールバックがない場合は、圧縮形式を「無効」にしてください。
■ 解凍フォールバック(Decompression Fallback)
ビルドがブラウザで実行されるときに、ダウンロードしたファイルを Unity がどのように処理するかを決定します。
デフォルトでは無効になっています。

チェックを付ける(有効にする)と、ブラウザがコンテンツの解凍に失敗した場合にコンテンツを解凍します。
今回は、チェックを付けておきます。

これで設定はOKです。
×で閉じてビルド設定に戻りましょう。
いよいよビルドです。
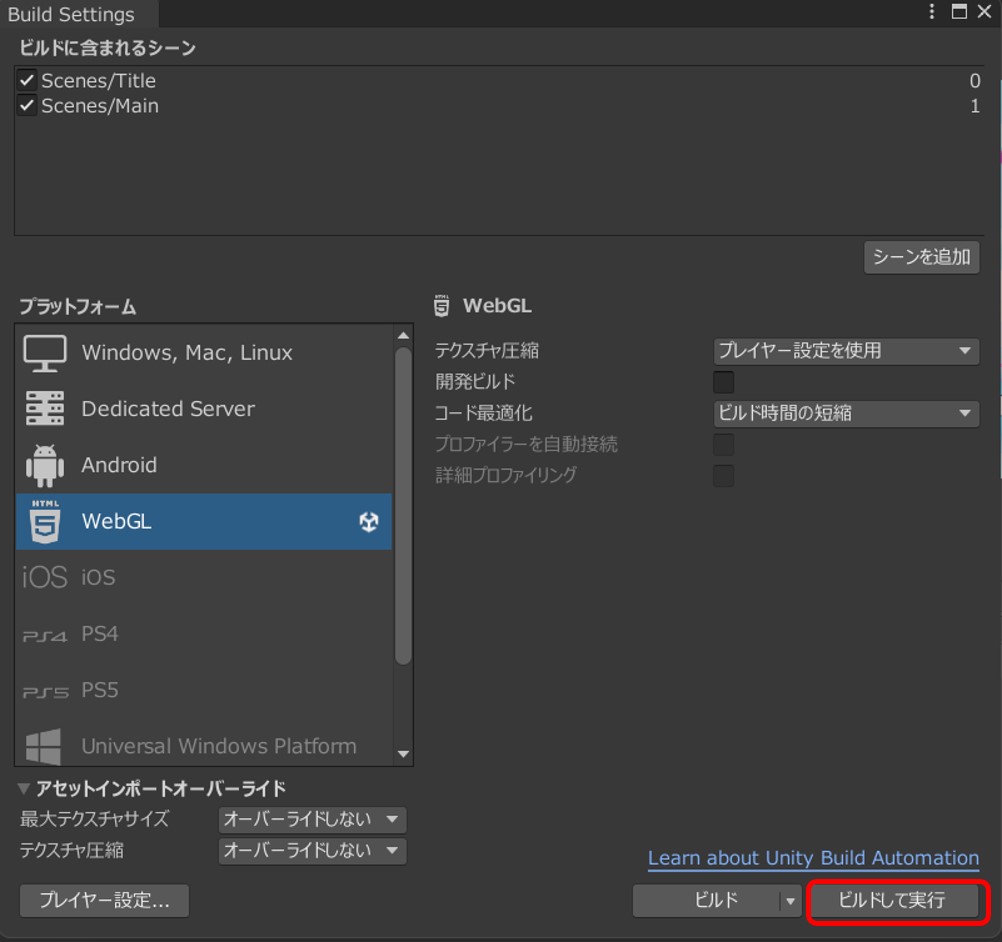
ビルド
ビルドして実行 をクリックします。
ビルド にすると、サーバーにゲームをアップロードしないと確認できません。

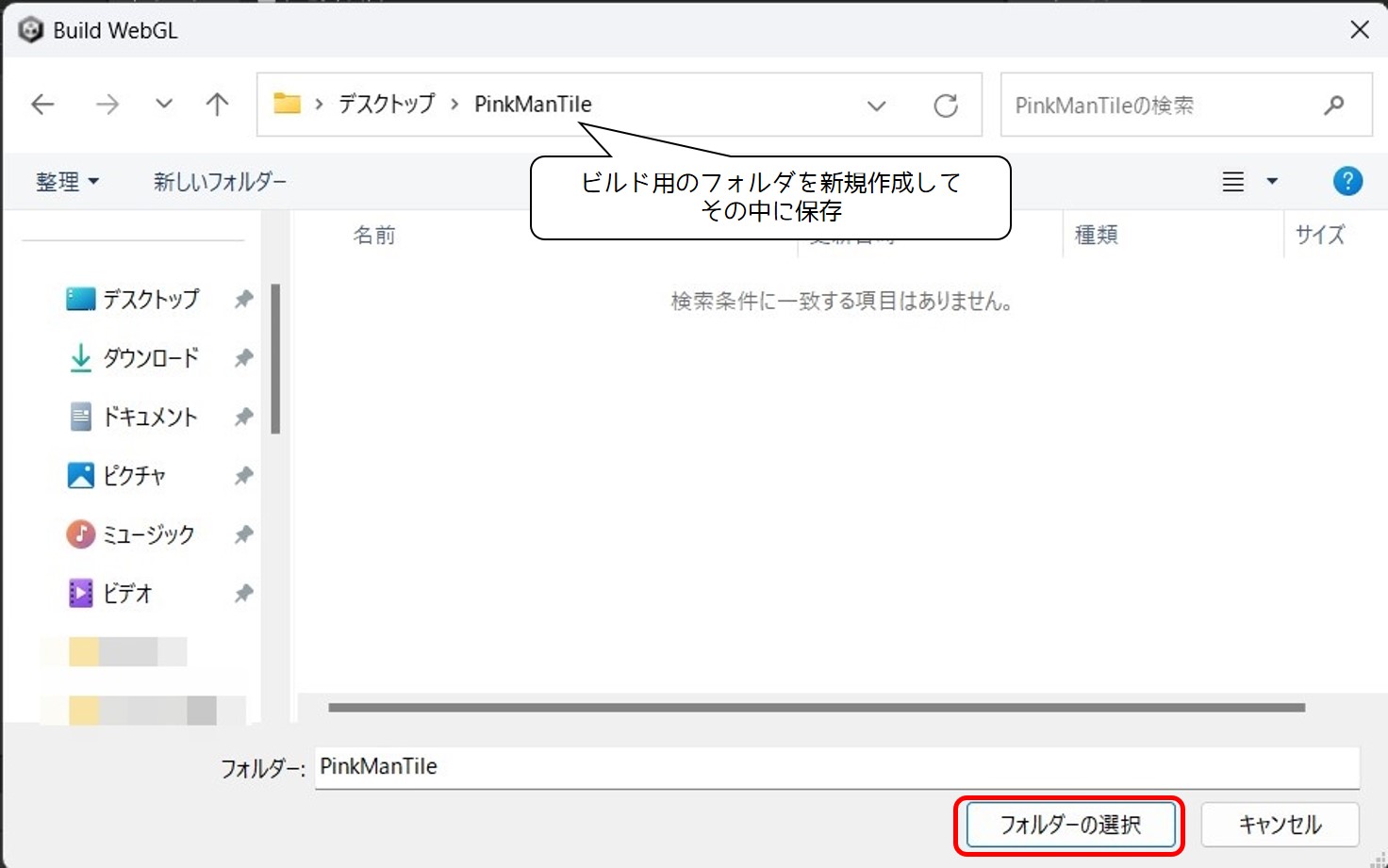
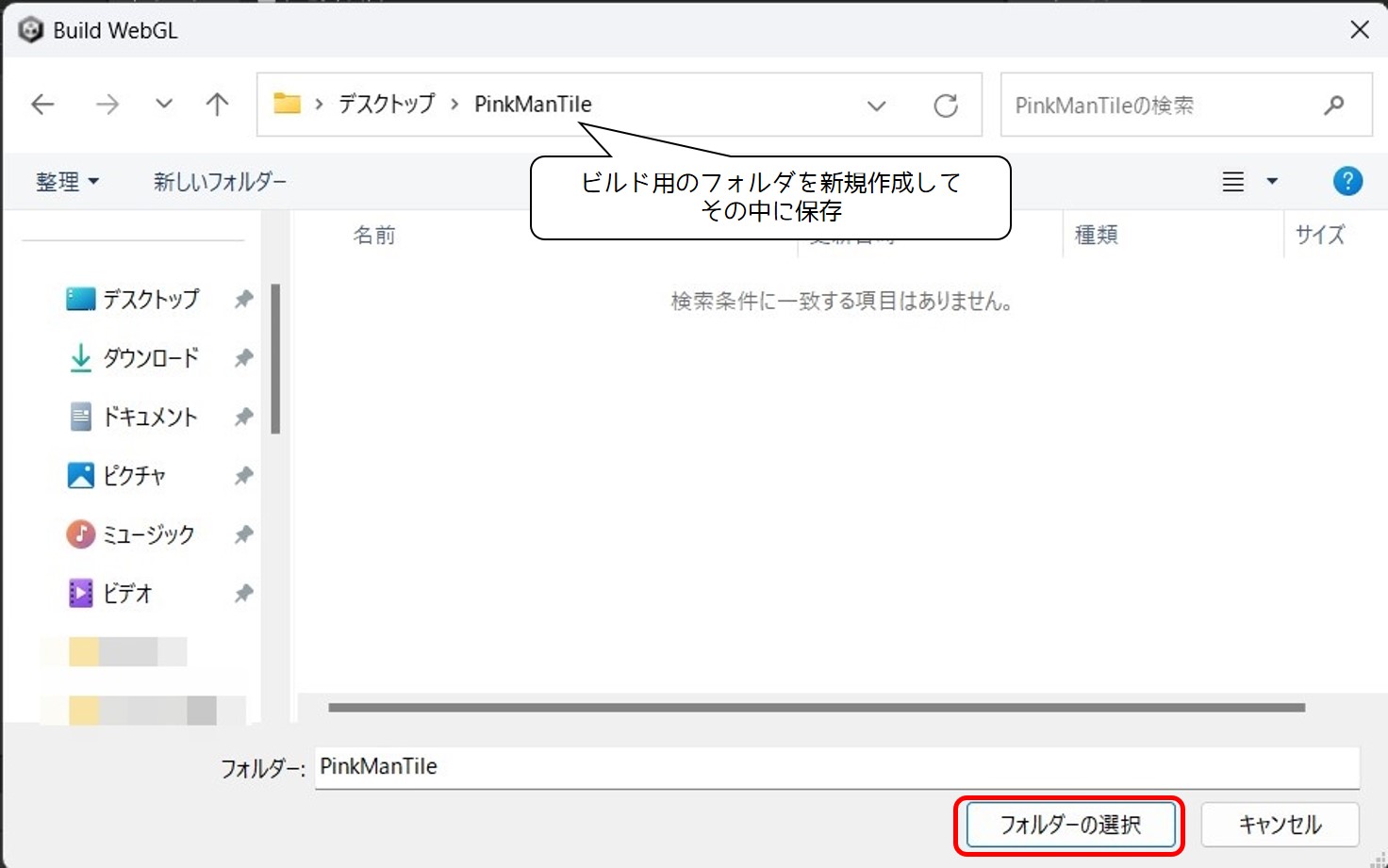
ビルドファイルを保存するためのフォルダ選択画面が表示されます。
デスクトップにゲーム名のフォルダを作成して、そこにビルドすることにします。
この時、フォルダ名は、半角文字で作成してください。

ビルドが終わるまで待ちます。
ビルドが完了すると、自動でブラウザが立ち上がると思います。
右下に設定したゲーム名が表示されています。

うまくできているか、試しにプレイしてみてくださいね。
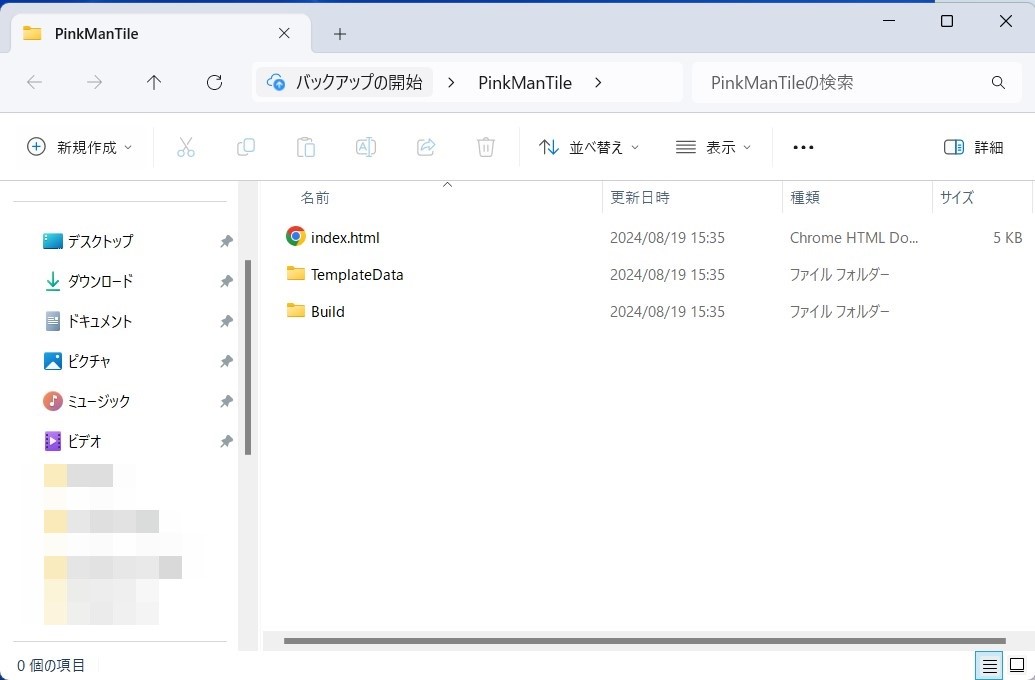
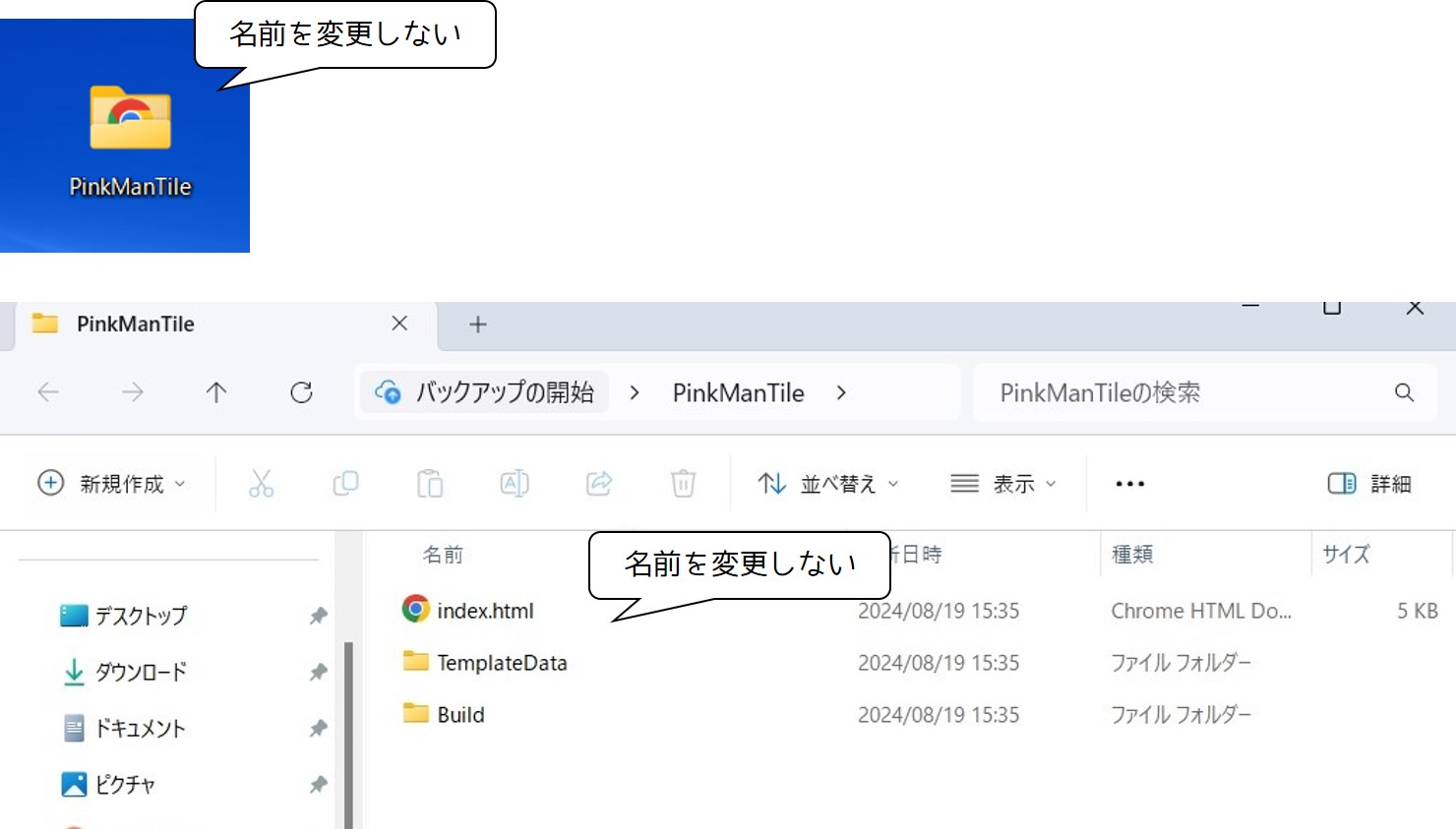
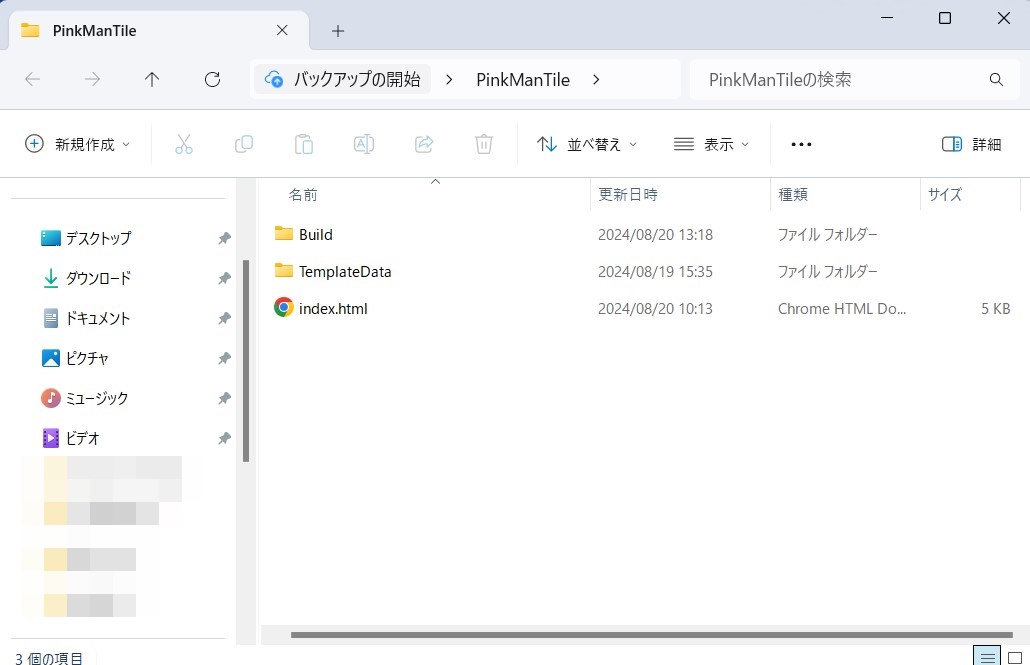
ビルドで作成されたファイルは、こんな感じです。

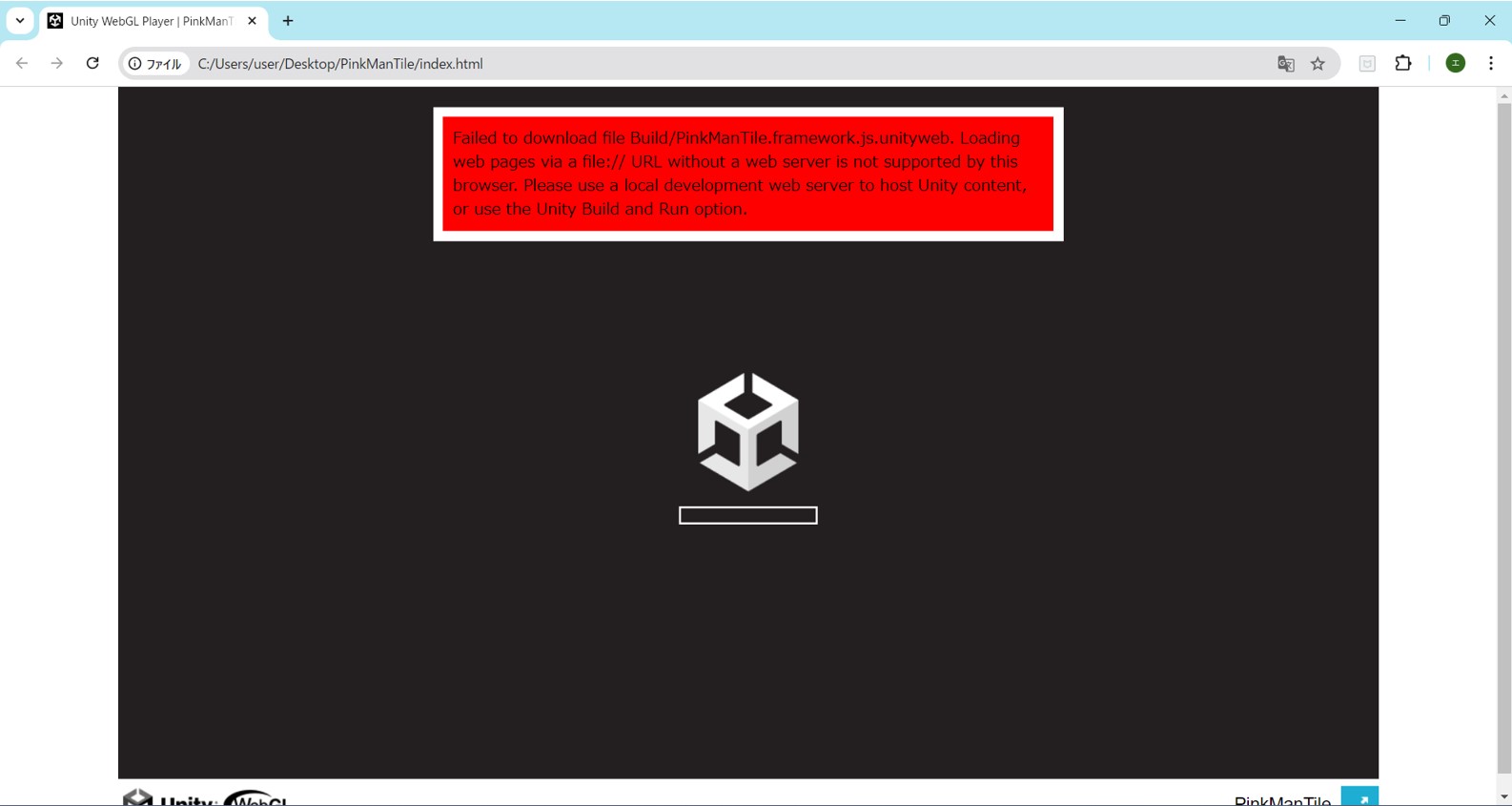
ちなみに、htmlファイルがあるので、一度ゲームを閉じても実行できるのかと思いましたが、実行できないようです。
こんな感じのメッセージが表示されます。

訳すと
ファイル Build/PinkManTile.framework.js.unityweb のダウンロードに失敗しました。このブラウザでは、Web サーバーを使用せずに file:// URL を介して Web ページをロードすることはサポートされていません。ローカル開発 Web サーバーを使用して Unity コンテンツをホストするか、Unity のビルドと実行オプションを使用してください。
でした、要するに、ローカル環境では実行できないよということみたいです。
さいごに、WebGLでビルドするときは、いくつか注意点があるので確認しておきましょう。
WebGLでビルドするときの注意点
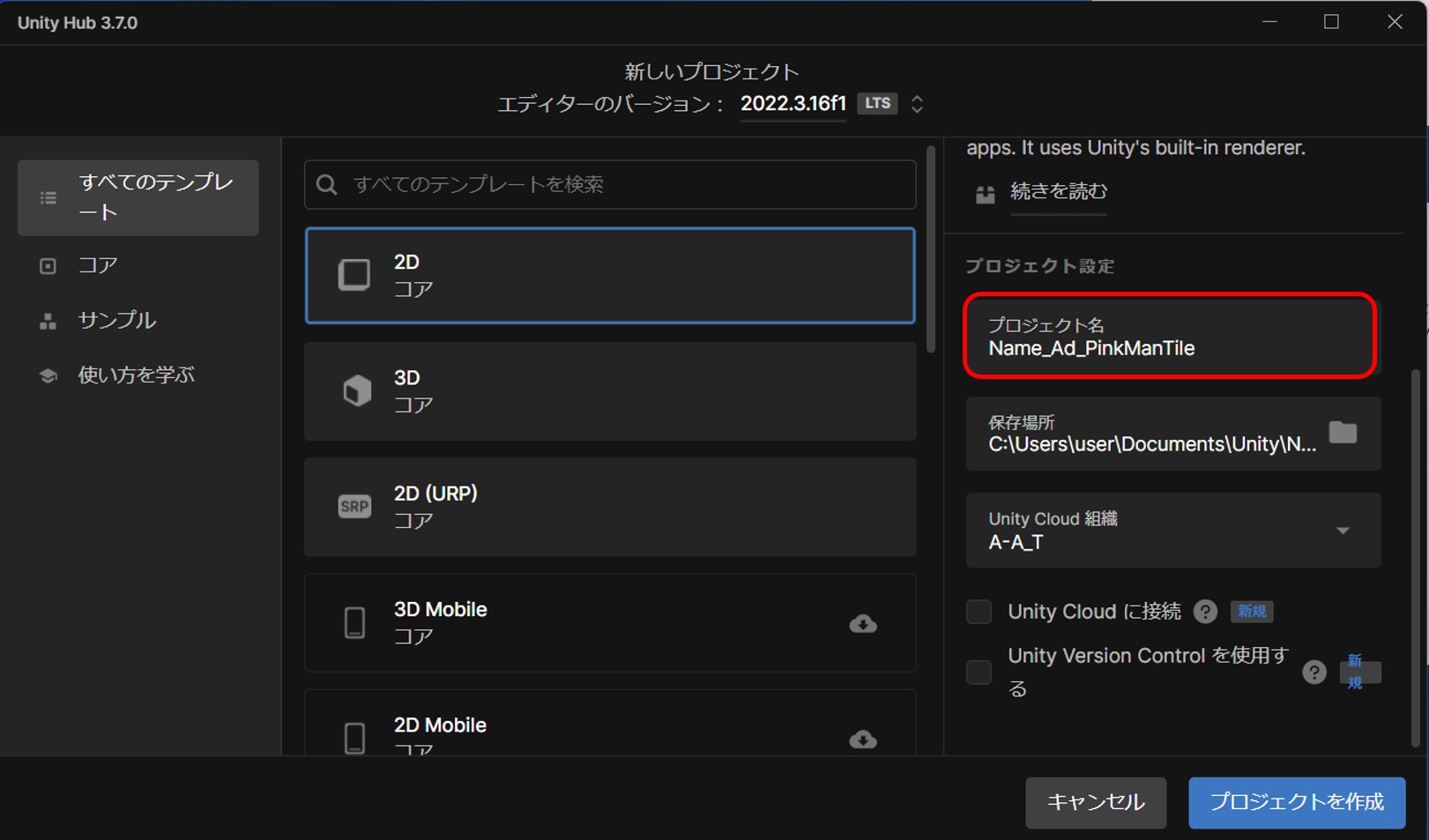
■ プロジェクト名は半角英数字のみにする
最初にプロジェクトを作成するときに設定する名前です。
ここは半角英数字のみにしましょう。
ただし、プレイヤー設定で設定する プロダクト名(Product Name)は全角文字が入っていても問題ありません。
■ ビルド用のフォルダ名も半角文字で作成する
ビルドする際に表示される、フォルダ選択でのフォルダ名です。
公開する際に、ここで指定したフォルダ毎アップロードする必要があるため、半角文字にしておきましょう。
■ フォルダやファイルの名前は変更しない
WebGL出力時に生成されたフォルダやファイル、プロジェクトの名前は変更しないようにします。
ビルド時に新規作成したフォルダの名前も変えないようにします。

サーバーにアップロードする際は、生成されたフォルダやファイルをそのまま使用するようにします。
ゲームを公開するときの注意点
- 音楽や画像等、著作権の確認をしましょう。
(使用して問題ないかの確認) - クレジット表記が必要かどうかの確認をしましょう。
(表記が必要な場合は、表記しているかの確認しましょう。)
ゲームに表記が漏れていた場合は、index.html というファイルを触ってWeb上に表記することができます。
■ index.html というファイルを触ってWeb上に表記する方法
① ビルドしたフォルダを確認します。

index.html をメモ帳で開きます。
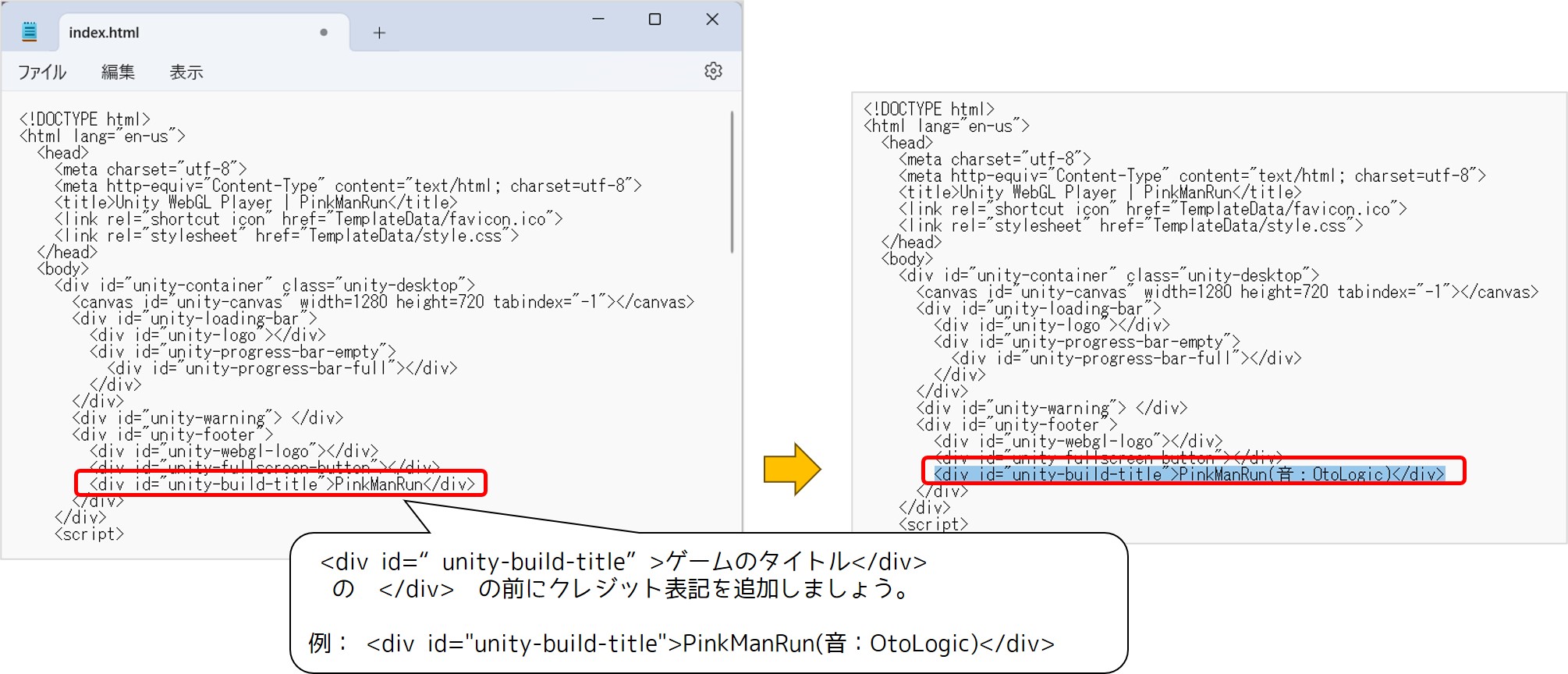
23行目あたりに、<div id=“unity-build-title”> と記載がある部分があります。
<div id=“unity-build-title”>ゲームのタイトル</div>
ゲームタイトルが入っていると思うので、ゲームタイトルの後、</div>の前にクレジット表記を追加します。

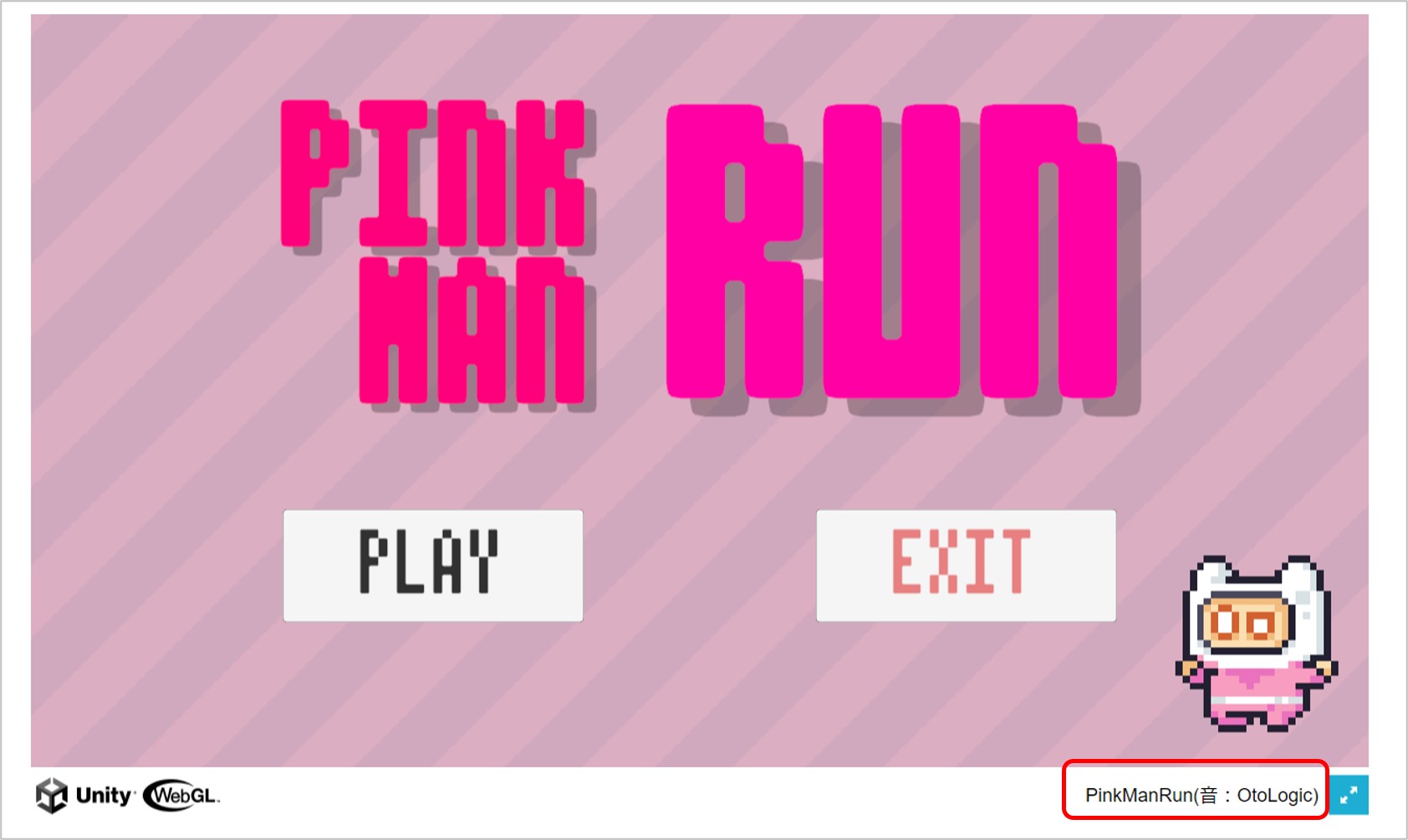
するとゲームタイトルの後にクレジット表記が表示されます。

ここまでで、一通りの説明は完了しました。
自分でサーバーを用意してアップロードするのは大変なので、ここでは簡単にゲームをアップロードできるサイトを紹介しておきます。
作品をアップロードできるサイト紹介
■ unityroom
Unityで作成したゲームを無料で投稿できるサイトです。
unityroomにアップロードするためのビルド設定は、公開設定の圧縮形式をGzip、解凍フォールバック無効のようです。
(参考:unityroomにアップロードするためのビルド設定)
■ エーアスクールの作品紹介サイト
エーアスクールでも、皆さんのオリジナル作品を公開しています。
オリジナルゲームができたら、先生と一緒にビルドして、エーアスクールまで送ってくださいね。
皆さんの作品お待ちしております。
